Website-Relaunch erfolgreich meistern: Der allumfassende Leitfaden 2023!

Projektmanager & Webdesigner | dreiQBIK GmbH
- Aktualisiert am: 22. März 2023
- Lesedauer: 28min

Ihr plant einen Website-Relaunch mit eurem Unternehmen, seid aber noch nicht sicher, ob dieser Schritt wirklich schon notwendig ist?
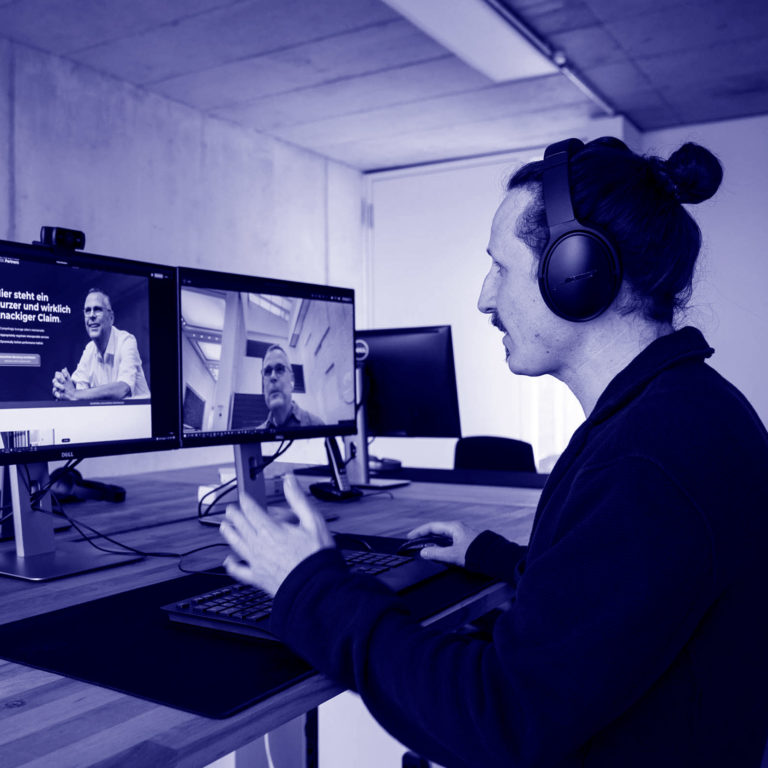
Ihr seid unsicher, wie ein Website-Relaunch im Detail abläuft und welche Schritte unternommen werden sollten, um ihn erfolgreich zu gestalten? Dann seid ihr hier genau richtig, hier könnt ihr detailliert hinter die Kulissen eines Relaunchs schauen!
In diesem Artikel zeigen wir in den drei Relaunch-Phasen: Vorbereitung, Umsetzung und Nachbereitung, Schritt für Schritt, was bei einem Website-Relaunch zu beachten ist, um diesen erfolgreich zu meistern.
Was ist wichtig, was sollte vorbereitet werden, wie läuft ein Relaunch technisch ab und wie geht es nach dem Relaunch weiter?
Nach dem Lesen dieses Artikels seid ihr bestens vorbereitet, um euren eigenen Website-Relaunch anzugehen. Viel Spaß beim Lesen!
7 mögliche Gründe für einen Website-Relaunch:
Bevor es losgehen kann, hier noch ein paar Punkte, die die Ursache für einen Relaunch sein können.
- Die Website-Besucherzahlen oder die Anfragen/Buchungen über eure Website sind zu niedrig und das aktuelle System stößt an seine Grenzen, das zu verbessern
- Das Design der Website ist nicht mehr zeitgemäß und ein Redesign im aktuellen System ist zu aufwendig oder nicht möglich
- Die Pflege der Inhalte ist sehr aufwendig oder kann nur von einer Agentur durchgeführt werden
- Eure Website-Redakteure sind mit dem aktuellen System überfordert, was zu einer unprofessionellen Website-Darstellung führt
- Ihr verwendet ein technisch veraltetes System, was langsame Ladezeiten und Sicherheitsrisiken mit sich bringt
- Eure Website ist nicht oder nur schlecht mit verschiedenen Gerätetypen wie Smartphones oder Tablets benutzbar
- Mit eurem System ist die Suchmaschinenoptimierung nicht oder nur begrenzt möglich
Unsere Definition zu "Website-Relaunch"
Hier noch eine Definition, was wir unter einem Website-Relaunch verstehen. Bei einem Website-Relaunch wird eine bestehende Unternehmens-Website auf ein neues System überführt oder auf dem gleichen System komplett neu aufgesetzt.
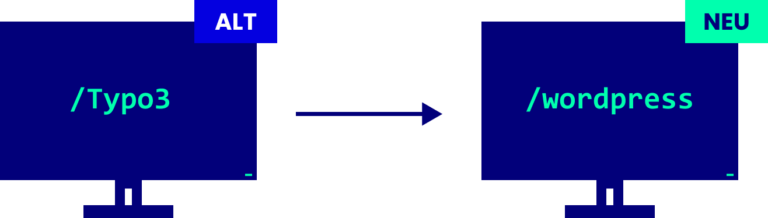
Beispiel für neues Content-Management-System (CMS):
Eine bestehende Unternehmens-Website wird von dem CMS Typo3 zu dem CMS WordPress überführt.

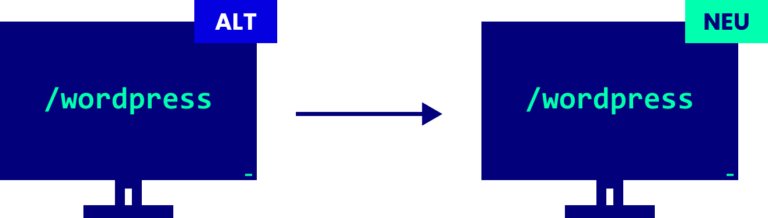
Beispiel für gleiches System:
Eine bestehende WordPress-Website soll mit den vorhandenen Inhalten komplett neu aufgesetzt werden, wobei wieder WordPress als CMS verwendet wird.

Überblick
/Fuer-wen-ist-der-Artikel?
- Ihr plant einen Website-Relaunch mit eurem Unternehmen, seid aber noch nicht sicher, ob dieser Schritt wirklich schon notwendig ist?
- Ihr seid unsicher, wie ein Website-Relaunch im Detail abläuft und welche Schritte unternommen werden sollten?
Dann seid ihr hier genau richtig, hier könnt ihr detailliert hinter die Kulissen eines Relaunchs schauen!
/Phase-1/Spaziergang-statt-Abenteuer
1. Vorbereitung des Website-Relaunchs
Eine erfolgreiche Website ist heutzutage für jedes Unternehmen von großer Bedeutung. Sie ist das digitale Aushängeschild und ist häufig der erste Eindruck für potenzielle Kunden.
Doch wie bei vielen Dingen, kommt irgendwann der Punkt, an dem die Website ein Upgrade benötigt. Vielleicht wirkt sie veraltet oder entspricht nicht mehr den Bedürfnissen eurer Zielgruppe (Buyer-Personas).
Ein Website-Relaunch kann hier Abhilfe schaffen. Doch bevor ihr euch planlos in ein Abenteuer stürzt, solltet ihr euch gut vorbereiten und aus dem Abenteuer lieber einen Spaziergang machen.

Diese 6 Punkte werden in der Vorbereitung des Website-Relaunchs genauer beleuchtet:
- Ziele definieren und priorisieren
- Content-Management-System und Webagentur bestimmen
- Website-Analyse durchführen
- Wettbewerbsanalyse durchführen
- Konzept für den Website-Relaunch erstellen
- Zeitplan erstellen
1.1 Ziele definieren und priorisieren
Ihr solltet zunächst klare Ziele definieren, die ihr mit dem Relaunch der Website erreichen wollt. Es ist wichtig, dass diese Ziele erreichbar und realistisch sind. Ordnet eure Ziele nach ihrer Wichtigkeit.
Mögliche Ziele
- 20% mehr relevante Website-Besucher durch schnellere Ladezeiten der Website innerhalb von 6 Monaten
- 3% höhere Conversion-Rate über die Website durch eine verbesserte Navigation und User-Experience (UX) innerhalb von 6 Monaten
- Mehr Vertrauen bei potenziellen Kunden aufbauen durch eine professionelle und standesgemäße Außendarstellung des Unternehmens mit einem modernen und zielgruppenorientierten Design
- Erhöhte Kundenbindung und längere Verweildauer auf der Website durch den Einsatz von Multimedia-Elementen wie Videos, Infografiken und interaktiven Inhalten.

1.2 Content-Management-System (CMS) und Webagentur bestimmen
Nachdem ihr eure Ziele definiert habt, solltet ihr überlegen mit welchem CMS und mit welcher Website-Relaunch-Agentur ihr den Relaunch durchführen möchtet.
Je nachdem für welches System ihr euch entscheidet und mit wem ihr Zusammenarbeit kann die Vorbereitung etwas anders aussehen.
Eure Partner-Agentur kann euch dann sinnvoll bei der Vorbereitung helfen und offen Fragen mit euch klären.
- CMS als technische Basis definieren
- Website-Umfang bestimmen
- Partner für die Umsetzung finden

CMS als technische Basis definieren
Nachdem ihr eure Ziele definiert habt, solltet ihr überlegen mit welchem System ihr diese Ziele am besten erreichen könnt.
Heutzutage kann man mit vielen verschiedenen Systemen fast alles umsetzen, wenn man mit Experten zusammenarbeitet. Ob die neue Website am Ende mit Typo3, Drupal oder WordPress umgesetzt wird ist meist eine Frage der eigenen Präferenzen und einer passenden Webagentur.
Wenn ihr noch kein CMS im Blick habt, lasst euch am besten von einer spezialisierten Webagentur beraten. Die Agentur kann euch Auskunft darüber geben, ob die angestrebten Ziele mit einem bestimmten System auch wirklich umsetzbar sind.

Website-Umfang bestimmen
Bei der Bestimmung des Website-Umfangs solltet ihr den groben Rahmen definieren.
Welche Bereiche werden benötigt? Braucht ihr einen Blog? Soll es einen Shop geben? Soll eure Website an eine externe Software angebunden werden, wie z.B. eurem CRM? Oder soll die Website z.B. in Englisch, Französisch und Deutsch benutzbar sein?
Wenn der Website-Umfang definiert ist, kann eine Werbeagentur schon grob den Aufwand für den Relaunch abschätzen.

Partner für die Umsetzung finden
Für einen erfolgreichen Website-Relaunch braucht ihr zuverlässige und professionelle Partner, die eure Ideen verstehen und umsetzen können, die euch bei der Vorbereitung und der Umsetzung des Website-Relaunch fachlich begleiten, sodass der Neustart eurer Website zu einem Erfolgserlebnis und nicht zu einer Horrorshow wird.
Hier arbeitet ihr am besten mit einer erfahrenen Webagentur zusammen, die sich auf das System spezialisiert hat, zu dem der Relaunch erfolgen soll.

1.3 Website-Analyse durchführen
Wenn ihr eure Ziele klar vor Augen habt, solltet ihr als nächstes eine detaillierte Website-Analyse durchführen, um herauszufinden welche der bestehenden Inhalte für die neue Website und die neuen Ziele wirklich relevant sind.
Wenn möglich zieht hier eure Tracking-Daten hinzu, um relevante von weniger relevanten Inhalten zu unterscheiden.
- Sitemap erstellen
- Tracking analysieren
- Relevante Inhalte definieren
- Plan für Inhaltsüberführung erstellen

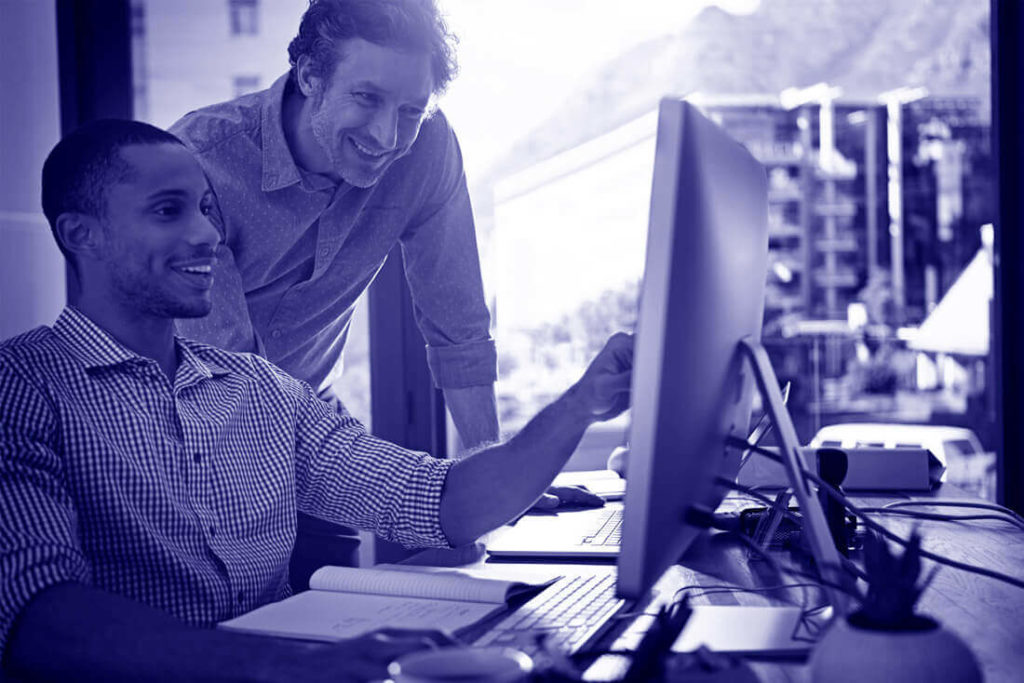
Sitemap erstellen
In der Regel hat jede Website eine Sitemap, die euer derzeitiger Web-Admin euch zur Verfügung stellen kann. Die Sitemap ist eine Liste von internen Verlinkungen, die alle Seiten euerer Website zeigt.
Mit der Sitemap könnt ihr euch somit einen schnellen Überblick verschaffen, welche Seiten existieren und diese auch direkt über die Sitemap erreichen.
Wenn ihr keine Sitemap habt, solltet ihr die Inhalte trotzdem sichten, entweder händisch oder mit einem Tool wie xml-sitemaps, das euch nachträglich eine Sitemap erstellt.

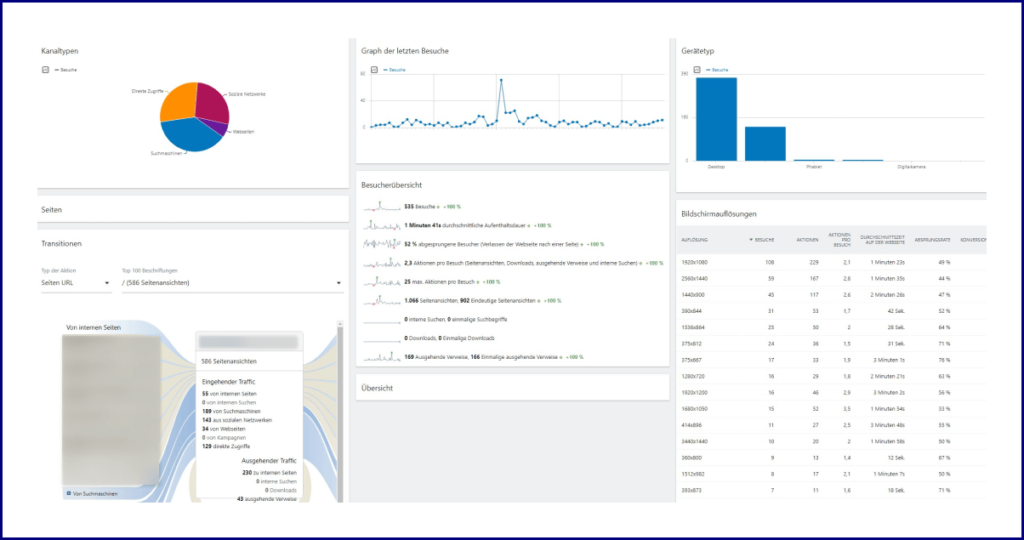
Tracking analysieren
Wenn ihr Tracking-Daten habt, schaut jetzt welche eurer Seiten den meisten Traffic bzw. die meisten Besucher haben, wo die meisten Conversions stattfinden und welche Seiten oder Beiträge eventuell überflüssig sind.
Seiten, die sehr wenige oder gar keine Besucher aufweisen sind vermutlich irrelevant und müssen bei einem Website-Relaunch nicht mit umgezogen werden.

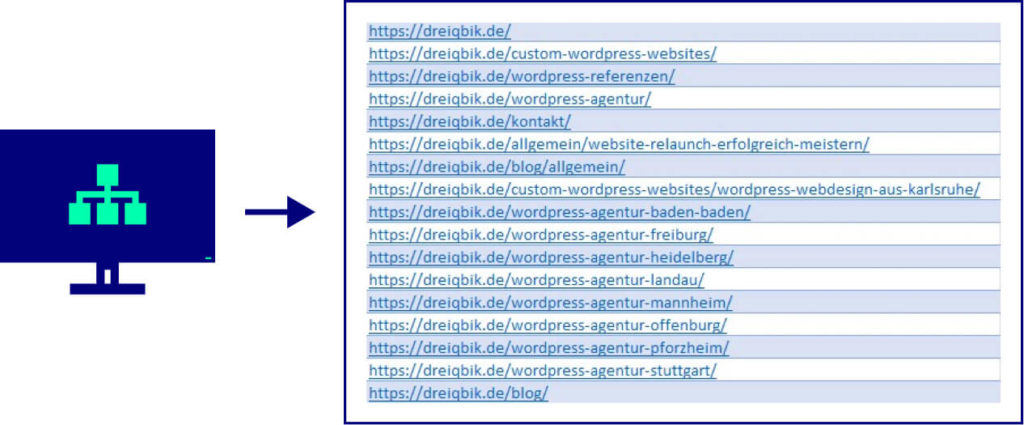
Relevante Inhalte definieren
Als nächstes geht es darum eure Website auszumisten. Macht euch dazu eine Liste und bestimmt welche Inhalte überführt werden müssen und welche Inhalte wegfallen sollen.
Wichtig ist, dass Seiten, die wegfallen neu zugeordnet werden müssen, sonst kann es zu schlechten Benutzer-Erlebnissen führen.
Ein kurzes Beispiel hierzu:
Die Webseite mit der URL eure-domain.de/event-netzwerken soll nicht überführt werden. Vielleicht weil es nicht mehr aktuell ist oder ihr dieses Format nicht mehr anbieten möchtet. Ihr habt die Seite daher nicht auf die neue Website überführt.
Klickt jetzt ein Website-Besucher auf den Link, den er sich in z.B. in seinem Browser als Lesezeichen gespeichert hatte, führt der Link ins Nichts. Der Besucher hat ein schlechtes Erlebnis und verbindet das ggf. direkt mit eurem Unternehmen.

1.4 Wettbewerbsanalyse durchführen
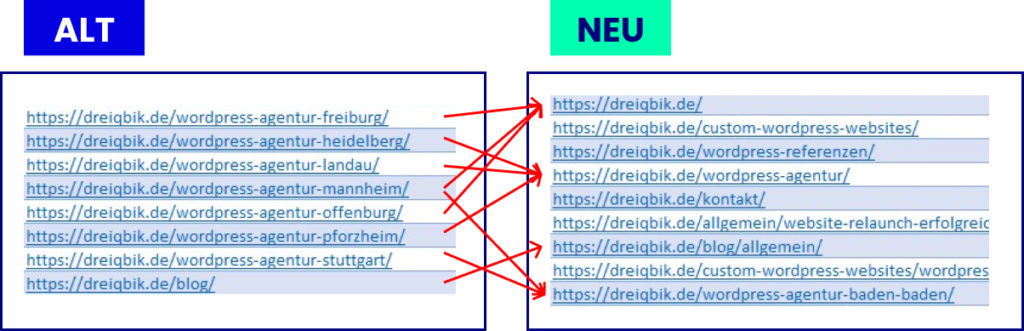
Wenn ihr dabei seid euch online neu aufzustellen ist es schlau sich eure direkten Mitbewerber anzuschauen. Gerade bei Mitbewerbern, die eine starke Online-Präsenz haben kann man sich oft etwas abgucken.
Findet, welche Strategien und Ideen eure Mitbewerber erfolgreich verwenden und lasst sie ggf. mit in euren Relaunch einfließen.
- Relevante Mitbewerber ermitteln
- Zielgruppe schärfen
- Keyword-Recherche machen

Relevante Mitbewerber ermitteln
Zuerst solltet ihr herausfinden wer von euren Mitbewerbern online stark aufgestellt ist. Vielleicht kennt ihr eure Mitbewerber bereits. Vielleicht gibt es aber auch Mitbewerber, die ihr noch nicht auf dem Schirm habt.
Hier hilft eine Keyword-Recherche, um herauszufinden, wer im gleichen Teich fischt.

Zielgruppe schärfen
Vor einem Relaunch lohnt es sich nochmal die eigene Zielgruppe zu betrachten und ggf. zu justieren. Hat sich die Zielgruppe in den letzten Jahren etwas verändert? Oder sind bestimmte Zielgruppen weggefallen oder neue hinzugekommen?
Eine neue Website kann am Ende nur gut performen, wenn sie korrekt auf die Zielgruppe zugeschnitten ist.

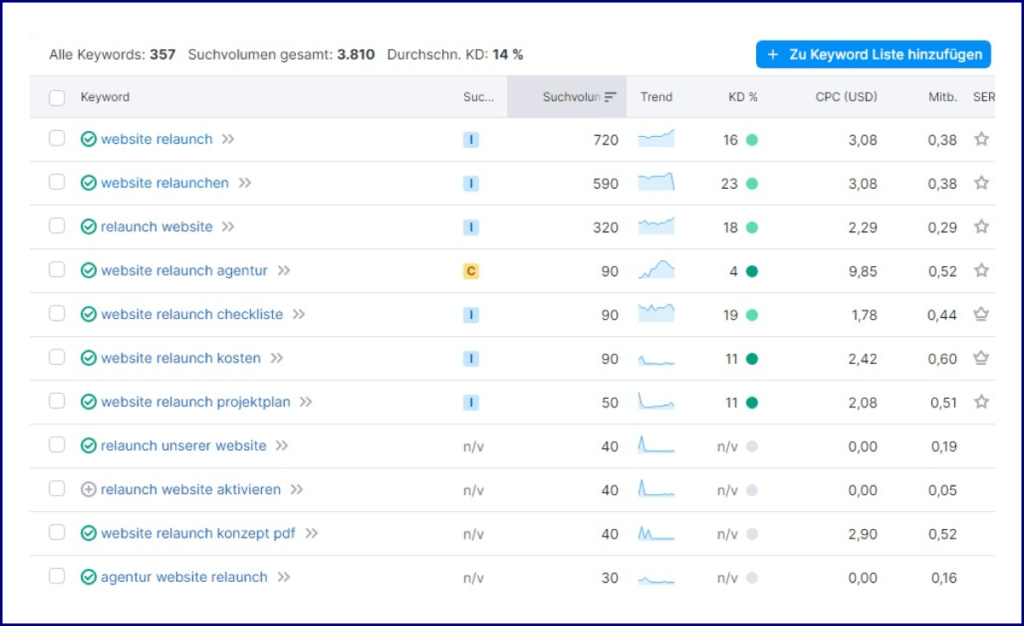
Keyword-Recherche machen
Eine erfolgreiche Keyword-Recherche ist ein wichtiger Schritt, um euer Unternehmen online zu präsentieren und das Verständnis dafür zu verbessern, wonach eure Zielgruppe sucht.
Um in den Suchergebnissen der Suchmaschinen (SERPs) für die richtigen Keywords gefunden zu werden, solltet ihr die folgenden Schritte berücksichtigen:
- Beginnt mit einem Brainstorming von Begriffen, die mit eurem Thema oder eurer Nische in Verbindung stehen. Schreibt alles auf, was euch einfällt, und seid so spezifisch wie möglich.
- Verwendet Keyword-Tools wie Google Keyword Planner, Ahrefs oder SEMrush, um relevante Keywords für eure Nische zu finden. Diese Tools zeigen euch, welche Keywords von Menschen gesucht werden, wie oft sie gesucht werden und wie schwierig es ist, für diese Keywords zu ranken.
- Schaut euch die Websites eurer Mitbewerber an und überprüft, welche Keywords sie verwenden. Das kann euch auch dabei helfen, neue Keywords zu entdecken, die ihr bisher nicht berücksichtigt habt.
- Erstellt eine Liste mit allen relevanten Keywords, die ihr gefunden habt. Sortiert diese Liste nach Suchvolumen, Schwierigkeit oder Relevanz für euer Thema.

1.5 Konzept für den Website-Relaunch erstellen
Super, ihr habt die Ziele für eurer neuen Website definiert, ihr habt die relevanten Inhalte gesichtet und eine Analyse des Wettbewerbs vorgenommen.
Jetzt wird ein konkreter Plan aufgesetzt, der die Grundlage für eine effektive und erfolgreiche Umsetzung eures Website-Relaunches ist.
- Neue Sitemap anlegen
- Redaktionsplan für neue Inhalte erstellen
- Wireframes erstellen
- Minimale Basis definieren
- Migration mit Website-Relaunch-Agentur abstimmen

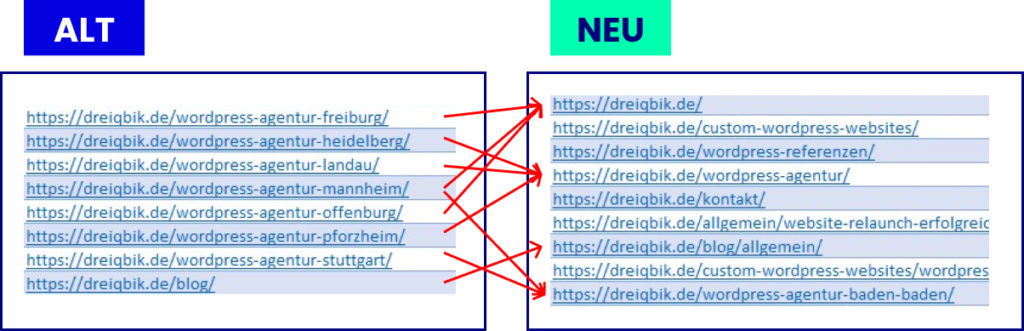
Neue Sitemap anlegen
Erstellt eine neue Sitemap mit allen Bereichen und Seiten, die für eure neue Website von Nöten sind. Legt die alte Sitemap daneben und ordnet allen Seiten die neuen Ziele zu.
Am Ende darf es keine Seiten in der alten Sitemap geben, denen kein neues Ziel zugeordnet wurde.

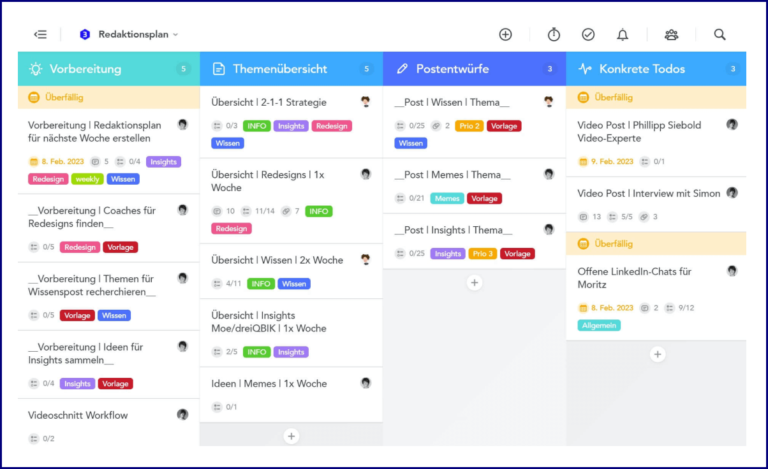
Redaktionsplan für neue Inhalte erstellen
Wenn für den Relaunch neue Inhalt benötigt werden, erstellt einen Redaktionsplan, der die neuen Themen und die dazugehörigen Inhalte umreißt.
In diesem Plan sollten auch die Zuständigkeiten für die Erstellung der Inhalte klar zugewiesen und ein Zeitplan für die Fertigstellung festgelegt werden.

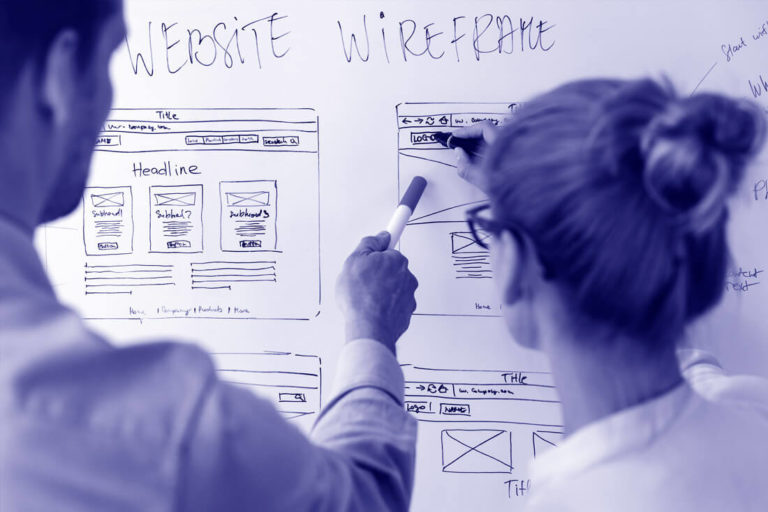
Wireframes erstellen
Die Wireframes werden in der Regel in Abstimmung mit euch von eurer Webagentur erstellt. Hier wird definiert wie die Struktur der Website aufgebaut ist und in welcher Form Inhalte auf den einzelnen Seiten dargestellt werden.
Wenn ihr eure neue Website lediglich 1-zu-1 in ihrer aktuellen Struktur und Inhaltsdarstellung überführen möchtet, werden Wireframes nicht zwingen benötigt. Ansonsten sind sie eine essenzielle Grundlage für die Umsetzung eures geplanten Website-Relaunches.

Minimale Version definieren
Macht euch Gedanken, welche Inhalte und Features für den Website-Relaunch zwingend erforderlich sind und welche Bereiche ggf. in einem zweiten, bzw. dritten Rutsch nachgelagert werden können.
Hier Klarheit zu haben, ist für den weiteren Projektverlauf Gold wert. Gerade bei großen Projekten mit vielen Beteiligten und Abhängigkeiten kann so ein effektiver Relaunch eurer Website sichergestellt werden.

Migration mit Website-Relaunch-Agentur abstimmen
Stimmt euch mit eurer Webagentur ab, wie die relevanten Inhalte der alten Website in die neue Website migriert werden sollen und wer dafür zuständig ist.
Eine Migration kann manuell oder auch automatisch durchgeführt werden. Welche Variante sinnvoller ist, muss bei jedem Projekt in Abhängigkeit der Rahmenbedingungen individuell entschieden werden.

1.6 Zeitplan erstellen
Damit die Umsetzung losgehen kann, sollte noch zusammen mit der Webagentur ein Zeitplan aufgesetzt werden. Welche Meilensteine gibt es in dem Projekt und wann soll die Website mit welcher Minimal-Version live gestellt werden?
- Abhängigkeiten definieren und terminieren
- Werbung für Website-Relaunch machen

Abhängigkeiten definieren und terminieren
Welche Abhängigkeiten gibt es? Wer sind die Ansprechpartner bzw. Verantwortlichen? Was muss erledigt werden, bevor etwas anderes starten kann?
Diese Abhängigkeiten sollten klar definiert sein und terminiert werden, damit das Projekt nach Plan umgesetzt werden kann.

Werbung für Website-Relaunch machen
Ihr wollt euren Website-Relaunch nicht allein im stillen Kämmerchen feiern, sondern am liebsten der ganzen Welt mitteilen, dass ihr euch online neu aufgestellt habt?
Dann wird es Zeit den Termin eures Website-Relaunchs mit euren Kunden, Partnern und potenziellen neuen Kunden zu teilen.
Ihr könnt es z.B. klassisch über E-Mail und eure Sozialen-Kanäle verbreiten. Wenn ihr noch mehr Impact haben möchtet, ist natürlich auch eine Werbekampagne denkbar.
Wichtig ist, dass ihr die es zeitlich mit einplant und angeht. Sonst geht eure neue Website live und niemand weiß davon.

/Phase-2/Ein-Blick-hinter-die-Kulissen
2. Umsetzung des Website-Relaunchs
Gut vorbereitet kann es jetzt an die Umsetzung gehen. In dieser Phase ist zum Großteil eurer Partner gefragt, die Relaunch-Agentur, mit der ihr das Website-Projekt umsetzt.
Neben dem neuen Webdesign und der Programmierung können parallel mögliche neue Inhalte erstellt werden, die für den Livegang der Website benötigt werden.

Diese 9 Punkte werden in der Umsetzung des Website-Relaunchs genauer beleuchtet:
- Umsetzung des Webdesigns
- Programmierung der neuen Website
- Migration der relevanten Inhalte der alten Website
- Schulung für Website-Redakteure
- Onpage-SEO durchführen
- Ggf. neue Inhalte anlegen
- Finales Testing
- Finale Anpassungen vor dem Relaunch der Website
- Livegang des Website-Relaunchs
2.1 Umsetzung des Webdesigns
Der Aufwand für die Umsetzung eines Webdesigns kann stark variieren. Ein Redesign ist ein komplett anderer Aufwand und Bedarf deutlich mehr Abstimmung als ein simpler Design-Refresh oder eine direkte Überführung des bestehenden Webdesigns.
- Überführung des bestehenden Webdesigns
- Refresh des bestehenden Webdesigns
- Redesign im Rahmen der Corporate Identity

Überführung des bestehenden Webdesigns
Bei der Adaption eines vorhanden Webdesigns wird das Design der alten Website einfach für die neue Website übernommen. Je nach verwendetem System kann es dabei zu Abweichungen im Design kommen.
Bei dieser Variante sollte pragmatisch gedacht werden. Ein absoluter 1-zu-1 Klon ist nicht zu empfehlen, da durch den Systemwechsel hohe Aufwände entstehen können, obwohl das Design schon fertig ist.

Refresh des bestehenden Webdesigns
Bei einem Design-Refresh wird das bestehende Corporate Design der alten Website als Grundlage für den Refresh verwendet.
Hier wird ohne riesigen Aufwand das alte Design modernisiert, sodass das angepasste Webdesign noch eine Weile verwendet werden kann, ohne online altbacken zu wirken.

Redesign im Rahmen der Corporate Identity
Bei einem Redesign wird ein komplett neues Webdesign im Rahmen der Firmenidentität entworfen. Je nach Umfang des Website-Projektes kann das ein aufwendiger Prozess sein, der viel Zeit und Abstimmung in Anspruch nehmen kann.
Hier solltet ihr euch definitiv im Vorfeld mit eurer Webdesign-Agentur genau abstimmen.

2.2 Programmierung der neuen Website
Wenn ihr das Webdesign mit eurer Webagentur abgestimmt habt, kann die Programmierung der neuen Website beginnen. Als erstes wird die Basis der Website aufgesetzt. Hier wird das gewählte Content-Management-System konfiguriert und die Gestaltungsgrundlagen für die Entwicklung definiert.
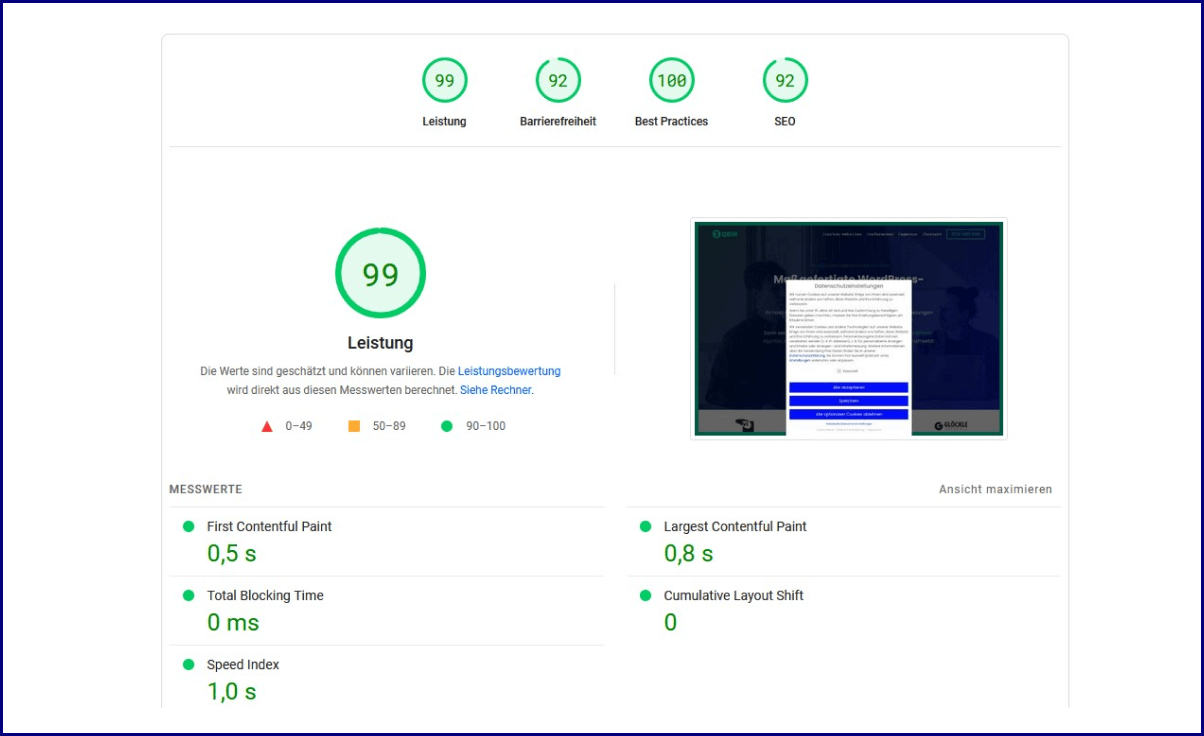
Im Anschluss an das Basis-Setup, werden die benötigten Komponenten programmiert. Dabei sollte eure Agentur Punkte wie Barrierefreiheit, technisches SEO und Ladezeiten direkt mitdenken, damit eure neue Website auch konkurrenzfähig ist.
Je nach Projekt kann es sein, dass noch externe Schnittstellen (APIs) an eure Website angebunden werden müssen, wie z.B. eine Customer-Relationship-Management-Software (CRM).
- Website-Basis wird aufgesetzt
- Technisches Setup
- Programmierung der Komponenten
- Anbindung an externe Software-Systeme (APIs)

Website-Basis wird aufgesetzt
Die Basis einer Website ist eine Kombination aus dem verwendeten CMS wie z.B. WordPress, den benötigten Erweiterungen (Plugins), den Gestaltungsrichtlinien des Webdesigns sowie dem Umfang des Website-Projektes.
Bei einer einfachen Unternehmens-Website sieht das Grund-Setting völlig anders aus, als bei einer großen mehrsprachigen Unternehmens-Plattform mit Mitgliederbereich und CRM-Anbindung.
Ein professionelles und maßgefertigtes Grund-Setup ist immer die Basis für einen erfolgreichen Website-Relaunch.
- Web-Styleguide
- Content-Management-System

Web-Styleguide
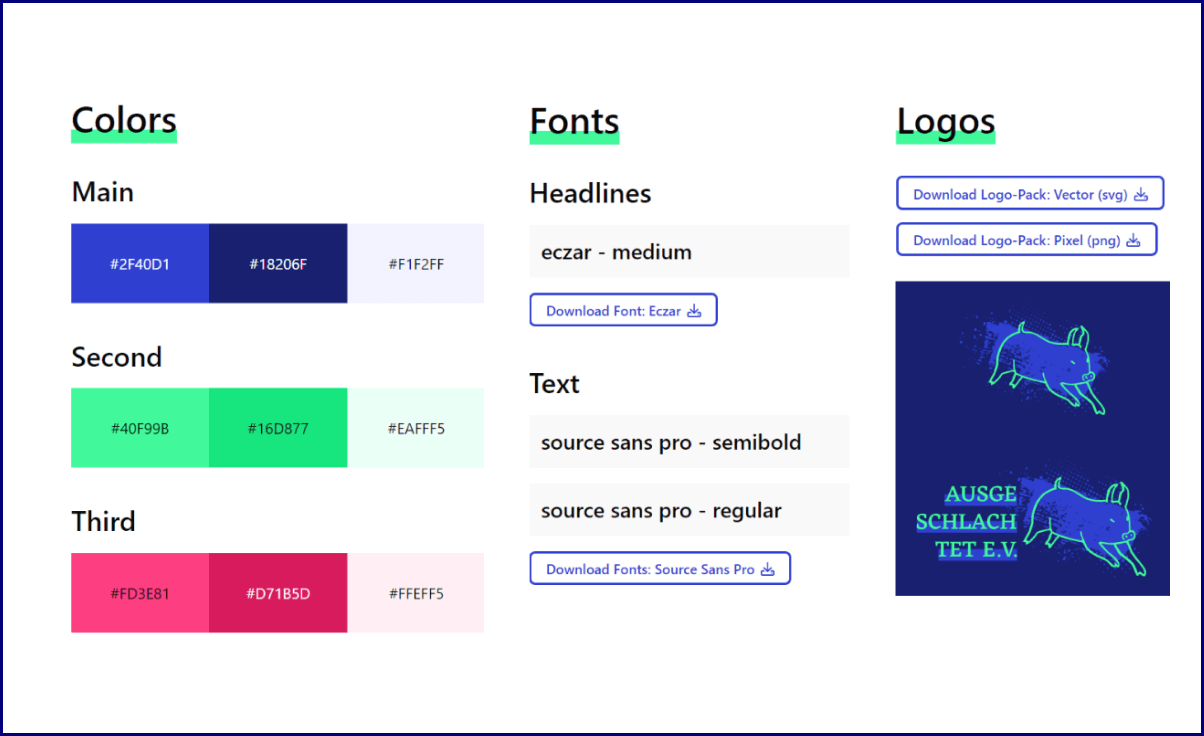
Ein Web-Styleguide ist eine Übersicht über das Corporate Webdesign des Unternehmens. Bei der Entwicklung ist es wichtig, einheitliche Gestaltungsrichtlinien zu haben, um eine konsistente Darstellung der Inhalte zu gewährleisten.
Der Styleguide beinhaltet i.d.R. eine Übersicht über Farben, Fonts, Buttons, Links, Formulare und andere Komponenten der Website.
Der Web-Styleguide kann dann auch als Grundlage für die spätere Weiterentwicklung der Website oder für andere Online-Auftritte verwendet werden.

Content-Management-System
Bei der Konfiguration eines CMS ist die Auswahl der passenden Plugins ein wichtiger Schritt. Es gibt viele Plugins, die für verschiedene Zwecke verwendet werden können, z.B. zur Erstellung von mehrsprachigen Inhalten, zur Erstellung von Formularen oder zur Verwaltung der Medien.
Es ist wichtig, diejenigen auszuwählen, die den Anforderungen der Website entsprechen und die optimale Benutzererfahrung für das Content-Team und die Website-Besucher gewährleisten.
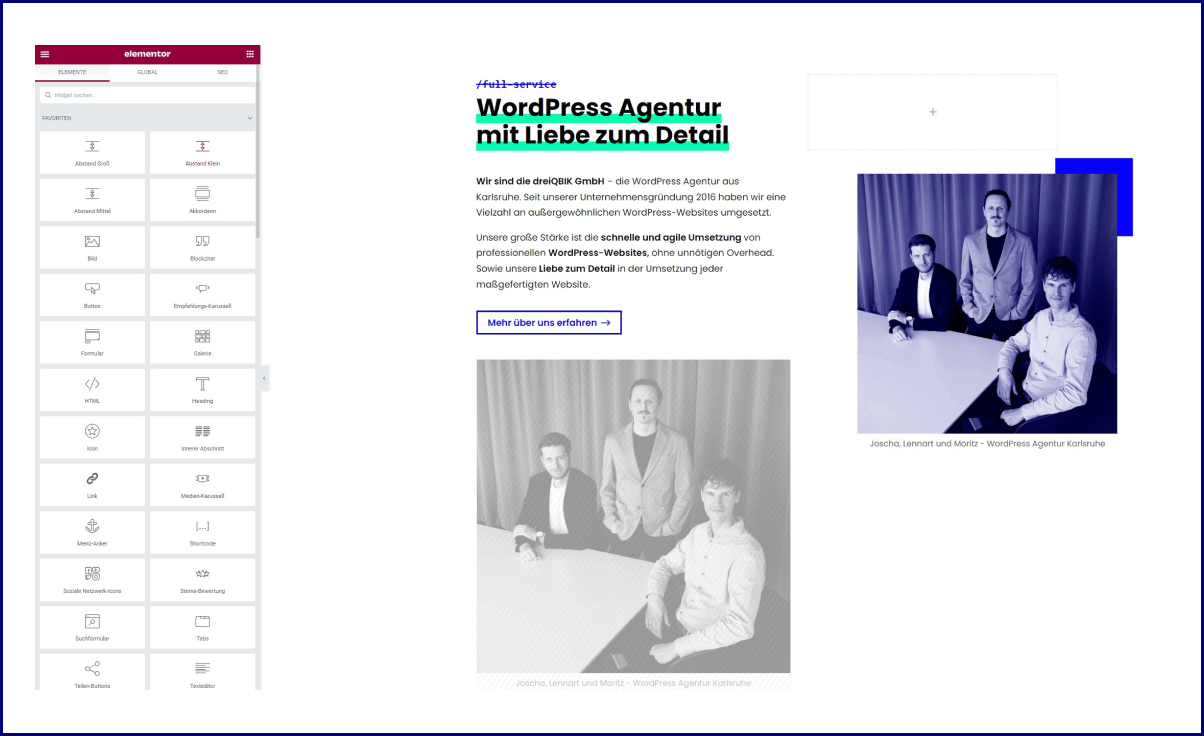
Eine weitere wichtige Entscheidung bei der Konfiguration ist die Auswahl der Methode zur Inhaltserstellung. Es gibt zwei Möglichkeiten, wie Inhalte erstellt werden können: entweder über einen Page-Builder oder über eine feste Eingabemaske.
Ein Page-Builder ermöglicht es, Inhalte durch Drag-and-Drop zu erstellen und anzupassen, was besonders nützlich ist, wenn es darum geht, schnell und einfach neue Inhalte zu erstellen.
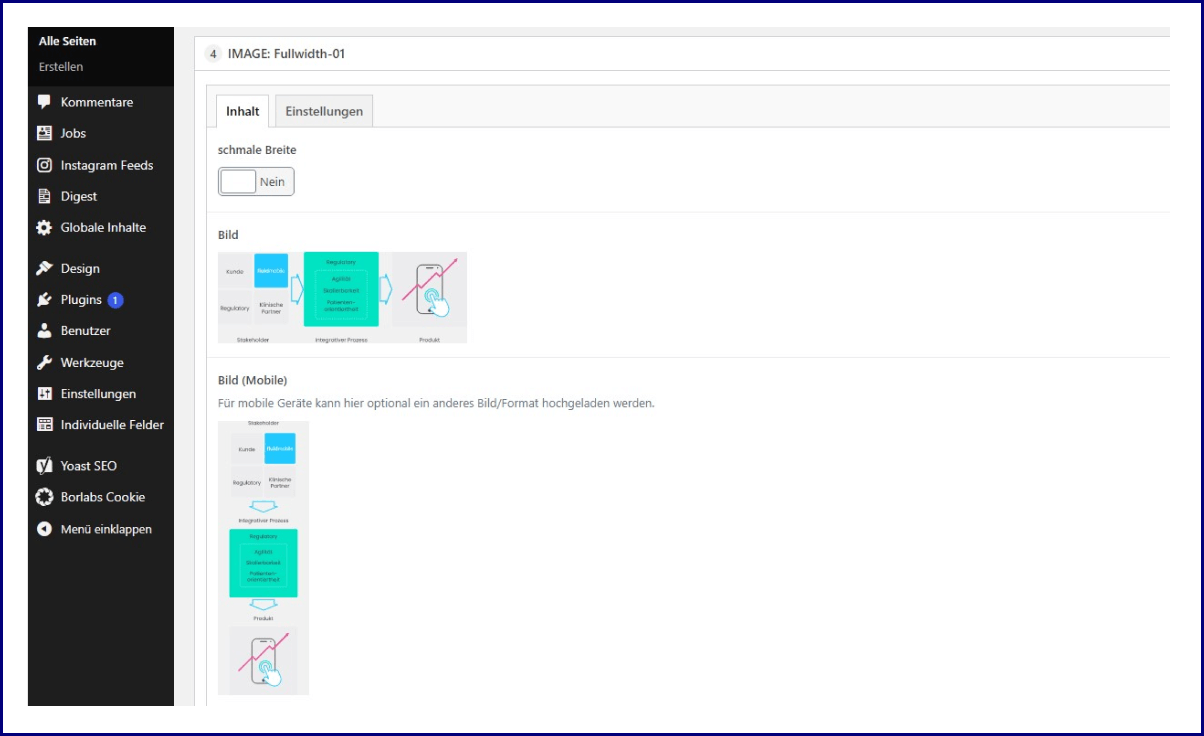
Eine feste Eingabemaske ist hingegen sinnvoll, wenn Inhalt immer in der gleichen Struktur dargestellt werden muss. Abhängig von euren Anforderungen können die verschiedenen Arten der Inhaltserstellung auch kombiniert werden.


Technisches Setup
Hier werfen wir den Blick unter die Haube einer Website. Damit eine Website bei Google und Co gefunden, geklickt und benutzt werden kann, sollten von der technischen Seite einige Punkte berücksichtigt werden.
- Semantik
- Barrierefreiheit
- Strukturierte Daten
- Ladezeiten

Semantik
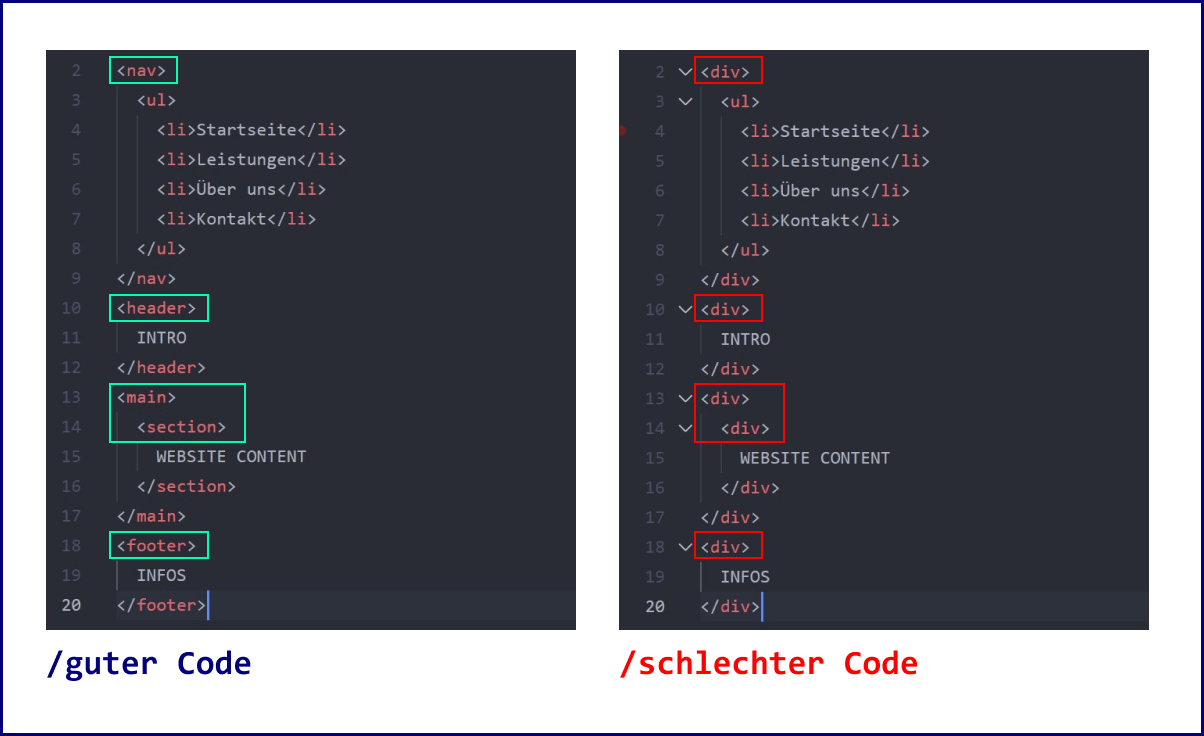
Bei der Programmierung sollte drauf geachtet werden, dass der geschriebene Code semantisch korrekt ist, d.h. der Code kann von Suchmaschinen wie Google und Co korrekt interpretiert werden.
Eine Navigationsstruktur auf einer Website kann z.B. semantisch korrekt und inkorrekt programmiert werden und für einen Website-Besucher völlig identisch aussehen.
Für die Suchmaschine hingegen ist nur die semantisch korrekte Variante als Navigation erkennbar.

Barrierefreiheit
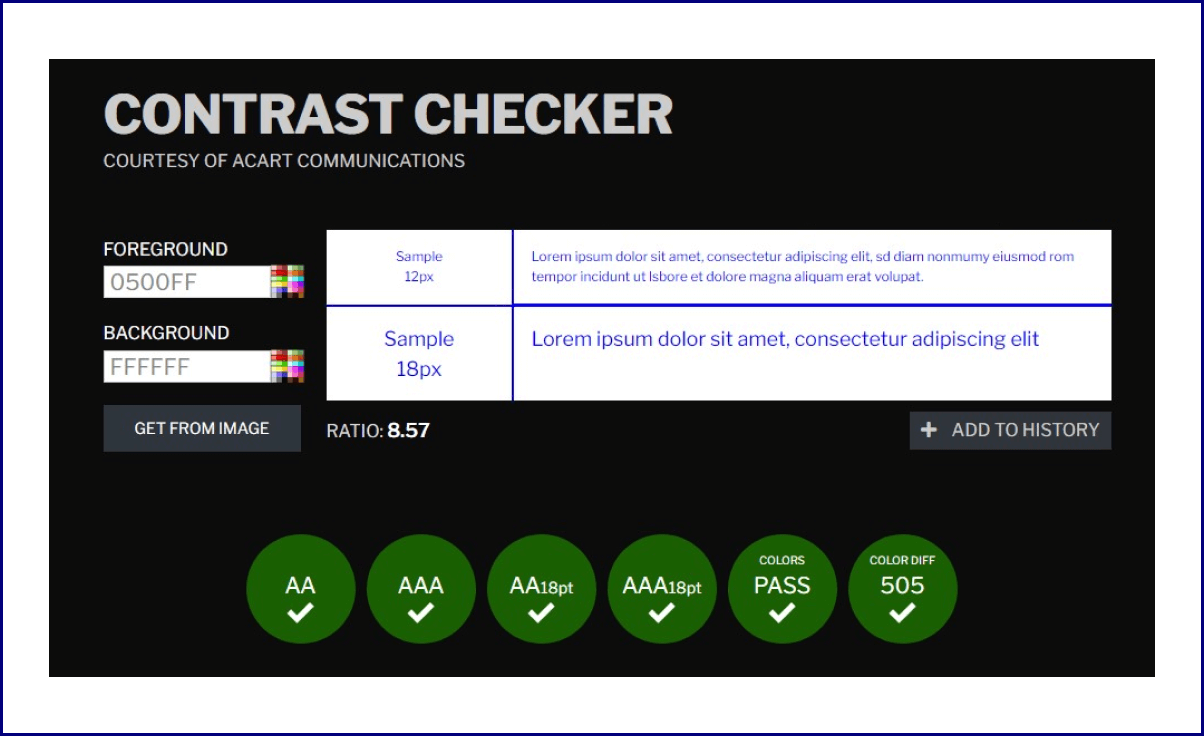
Das gleiche gilt für barrierefreie Programmierung von Websites. Von Barrierefreiheit spricht man, wenn eine Website auch für Menschen mit unterschiedlichsten Beeinträchtigungen benutzbar ist.
Ein Website-Besucher ohne Beeinträchtigungen, merkt in der Regel nicht, ob eine Website barrierefrei ist oder nicht. Ein Mensch mit einer Beeinträchtigung, wie z.B. einer Sehschwäche, kann ggf. die Website gar nicht benutzen, wenn sie nicht für ihn optimiert wurde.

Strukturierte Daten
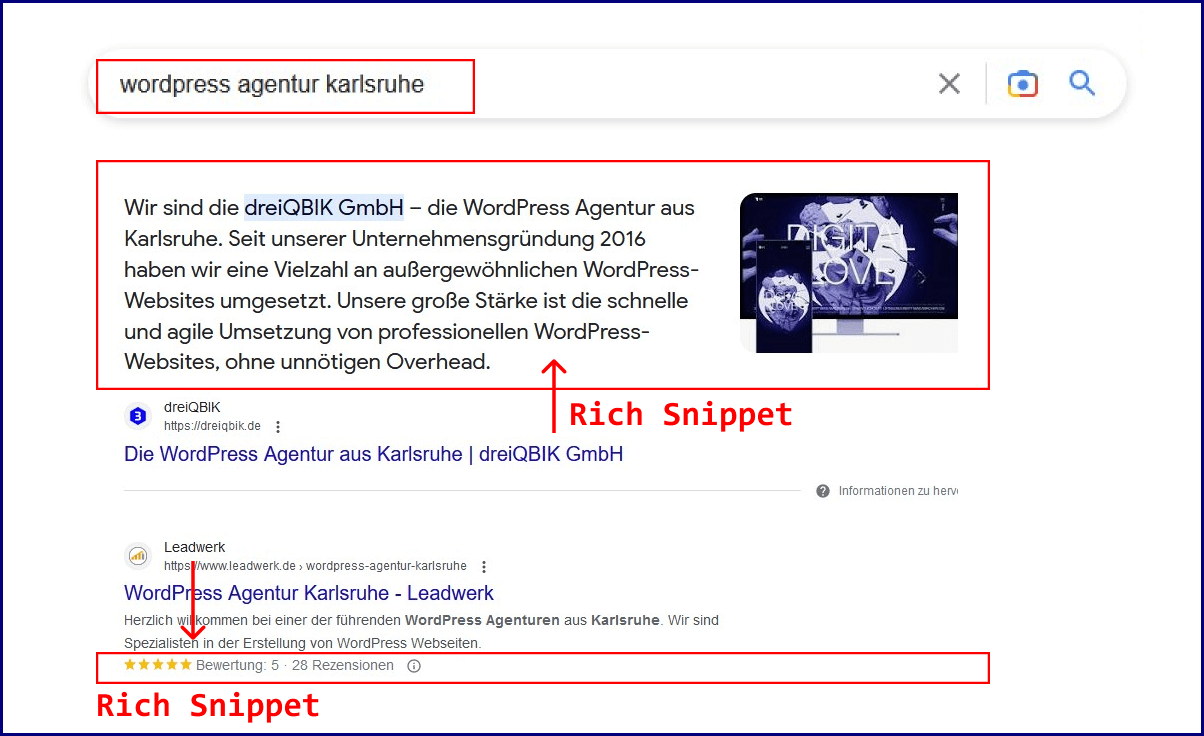
Strukturierte Daten sind ein weiterer Baustein, der Suchmaschinen dabei hilft, den Inhalt einer Website besser zu verstehen. Sie liefern einen zusätzlichen Kontext auf einer Seite, sodass Suchmaschinen diesen Kontext verwenden können, um zusätzliche Informationen in Suchergebnissen anzuzeigen.
Diese Art der Darstellung auf Ergebnisseiten von Suchmaschinen werden auch Rich Snippets genannt.
Wenn jemand nach einem Service eures Unternehmens sucht, kann dieser Service z.B. direkt mit euren Kundenbewertungen angezeigt werden, wenn die Daten strukturiert hinterlegt sind. So ein Suchmaschinenergebnis führ zu deutlich höheren Klickraten.


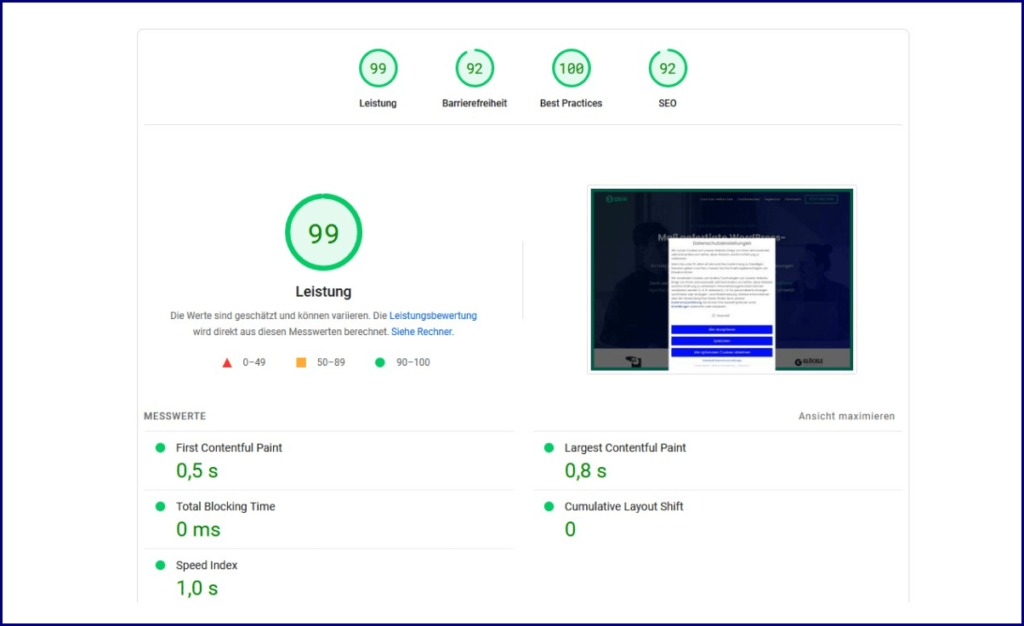
Ladezeiten
Schnelle Ladezeiten sind ein entscheidender Faktor für den Erfolg einer Website. In der heutigen Zeit haben Nutzer keine Geduld für langsame Seiten.
Wenn eine Website zu lange zum Laden benötigt, wird sie von den Besuchern schnell verlassen und die Chance auf Conversions geht verloren.
Es ist wichtig, die Ladezeiten im Auge zu behalten und sicherzustellen, dass die Website so schnell wie möglich lädt. Durch die Optimierung der Ladezeiten kann nicht nur die Benutzerfreundlichkeit verbessert, sondern auch das Google-Ranking in Suchmaschinen erhöht werden.
Eine schnelle Website ist daher von unschätzbarem Wert für den Erfolg eines Unternehmens im Online-Bereich.

Programmierung der Komponenten
Die Basis steht auf stabilen Füßen! Jetzt können die Komponenten umgesetzt werden. Komponenten sind Bausteine und Bereiche, die den Basis-Rahmen der Website erweitern.
Hier gibt es ein breites Spektrum. Angefangen bei Komponenten die jede Website benötigt, wie z.B. Navigation und Footer sowie klassische Komponenten zur Inhaltserstellung wie Text-Editoren, Bilder, Videos usw.
Zusätzlich kann eine Website um komplette Bereiche erweitert werden, die sehr individuell sein können, z.B. um einen Mitglieder-Bereich, einen Blog oder einen Shop. Daher ist der hier benötigte Aufwand sehr variabel und direkt an die Anforderung des Projektes geknüpft.

Anbindung an externe Software-Systeme (APIs)
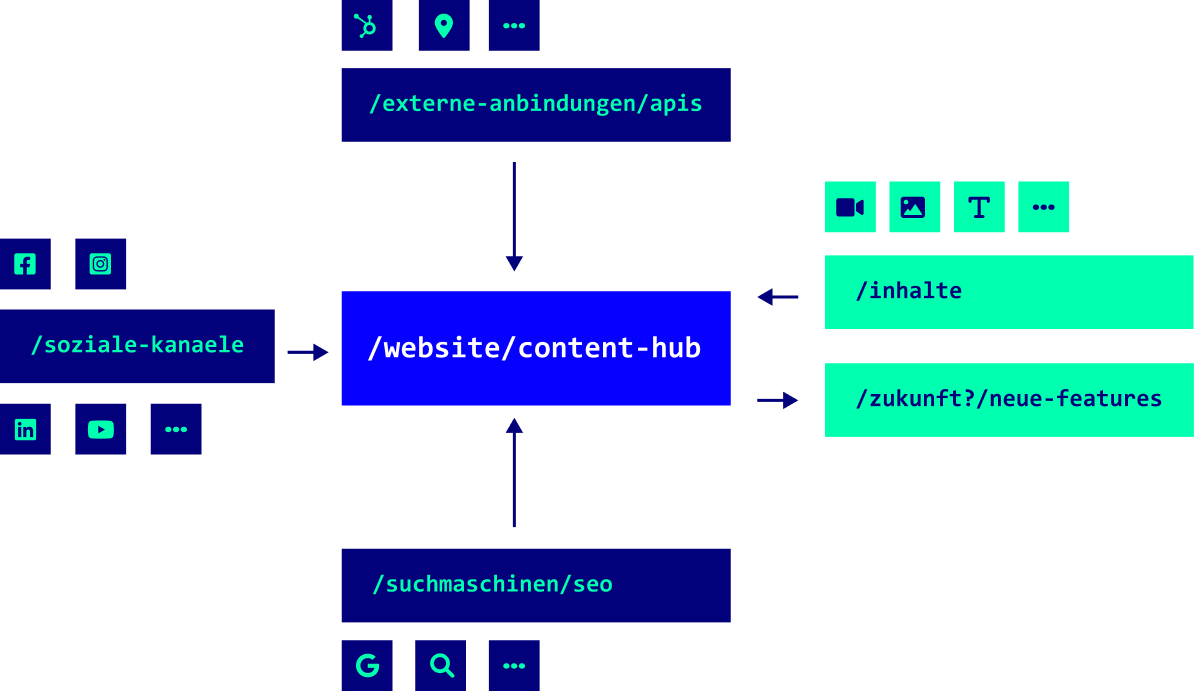
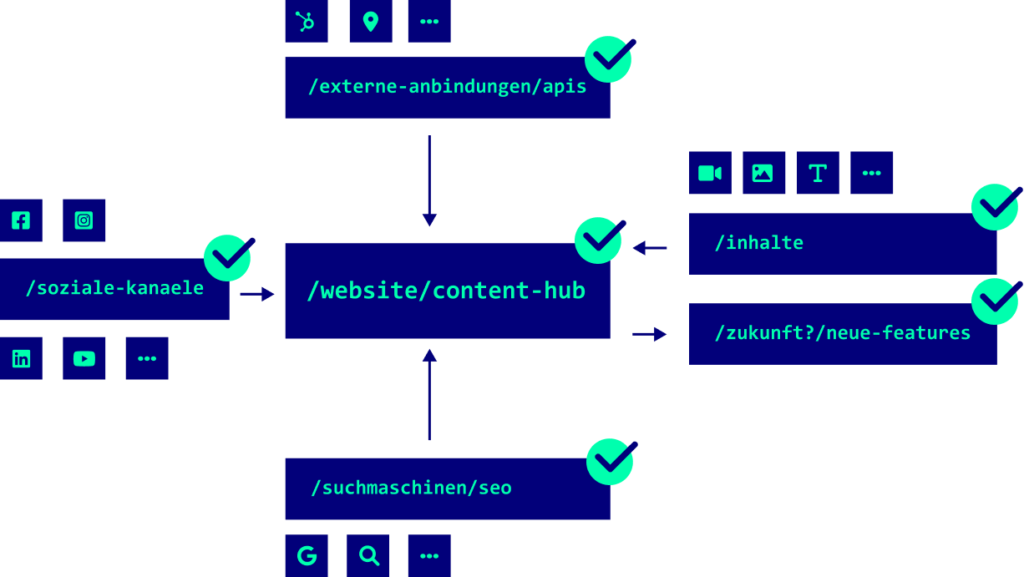
Ein weiterer Bereich der Projekt-Spezifisch ist, ist die Anbindung an externe Schnittstellen. Ob nun die Einbindung eurer Social-Media-Kanäle eine Anbindung an euer Customer-Relationship-Management oder eine eigens entwickelte Software.
Heutzutage kann quasi alles mit eurer Website verbunden werden. Eure Website ist der Dreh- und Angelpunkt, auf der alle Fäden zusammenlaufen und Tag für Tag auf eure Online-Autorität einzahlt.

2.3 Migration der relevanten Inhalte der alten Website
Damit die Migration eurer Inhalte durchgeführt werden kann, sollte die Programmierung im besten Fall komplett abgeschlossen sein. So kann möglicher Datenverlust und zusätzlicher Aufwand vermieden werden.
Je nachdem wie viele Inhalte migriert werden müssen und wie stark die Abweichung eurer alten Website zu der neuen Website ist, kann eine manuelle Migration der Inhalte oder eine automatische Migration mit einem Skript sinnvoller und effizienter sein.
- Inhalte manuell migrieren
- Inhalte automatisch mit einem Skript migrieren

Inhalte manuell migrieren
Bei einer händischen Migration werden die Inhalte, entweder von euch oder von eurer Webagentur, manuell in die neue Website-Installation überführt. Das ist bei kleineren Websites mit 100 bis 200 Unterseiten durchaus kosteneffizient abzubilden.
Gerade wenn die neue Website in der Struktur und den Inhaltskomponenten stark abweicht, ist es sinnvoll, dass ein Mensch entscheiden kann, wie der alte Inhalt in der Struktur der neuen Website am besten zur Geltung kommen kann.

Inhalte automatisch mit einem Skript migrieren
Bei größeren Websites mit 1000 und mehr Unterseiten kann es sinnvoll sein, dass eure Webagentur ein Programm, ein sogenanntes Skript schreibt, das die Inhalte automatisch in die neue Struktur der neuen Website überführt.
Die Erstellung eines solchen Skripts kann sehr aufwendig sein, wenn die alte und die neue Website strukturell stark voneinander abweichen.
Eine Überführung via Skript wird in einigen Fällen auch gar nicht möglich sein. Ob sich die Migration mit einem Skript lohnt, ist daher von dem jeweiligen Projekt und den Rahmenbedingungen des Relaunches abhängig und sollte mit eurer Webagentur abgesprochen werden.

2.4 Schulung für Website-Redakteure
Nun ist es an der Zeit das eure Redakteure von eurer Webagentur geschult werden, sodass sie eigenständig Inhalte erstellen können.
Wenn die Migration der Inhalte von euch durchgeführt wird, sollte die Schulung natürlich vor der Migration stattfinden.
Führt eure Webagentur die Migration der Inhalte durch kann eine Schulung auch parallel oder im Nachgang durchgeführt werden.
Da eine professionelle Website immer an die Anforderungen eines Unternehmens zugeschnitten ist und die Redakteure von Unternehmen unterschiedliches Wissen besitzen, macht eine individuelle Website-Schulung Sinn.
Im besten Fall wird diese via Video-Schulung aufgezeichnet, sodass die Redakteure im Nachgang erneut auf das Video zugreifen können.
Gerade wenn ab und an neue Website-Redakteure in das Team kommen, ist es enorm hilfreich, wenn die Benutzung der Website sowie die Erstellung von Inhalten dokumentiert ist.

2.5 Onpage-SEO durchführen
Bevor die neue Website live gehen kann, solltet ihr noch prüfen, ob eure migrierten Inhalte bereits für Suchmaschinen optimiert sind.
Für jede Seite und jedes Bild auf eurer Website, sollten zusätzliche Infos hinterlegt sein, die explizit für Suchmaschinen gedacht sind, damit diese, wie schon bei den strukturierten Daten, ein besseres Verständnis für die von euch angebotenen Inhalte bekommen können.
Diese Daten können z.B. bei einem Content-Management-System wie WordPress direkt in der Benutzeroberfläche erstellt bzw. angepasst werden.
Weiterhin ist es wichtig, dass die Dateigröße eurer Bilder optimiert sind.
Am besten stimmt ihr euch für diesen Bereich nochmal mit eurer Werbeagentur ab, falls noch nicht geschehen.
- Meta-Title & Meta-Description
- Alternativer-Text
- Optimierung von Bildern

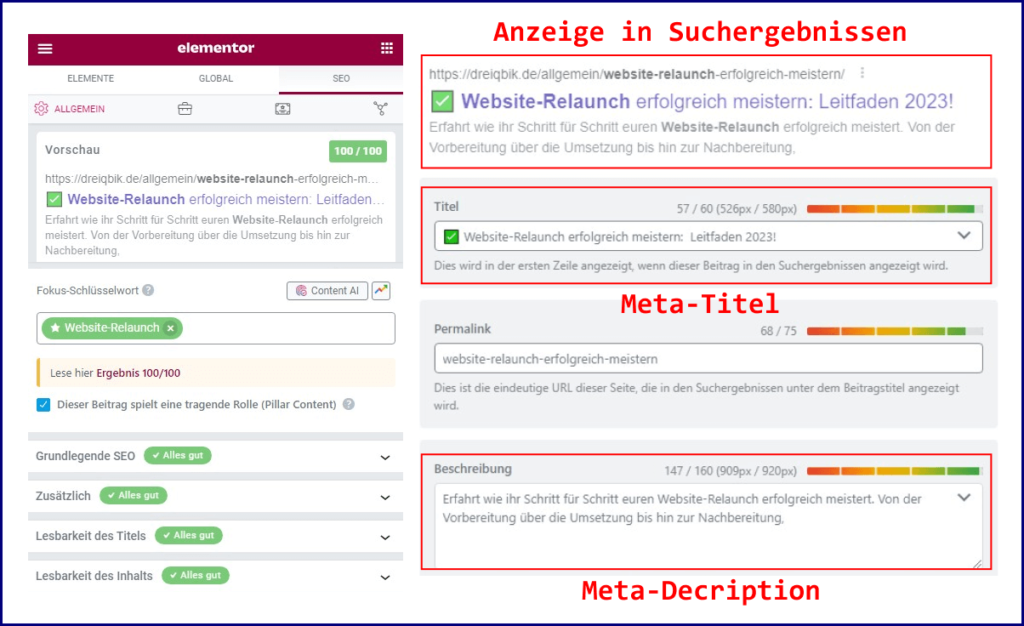
Meta-Title & Meta-Description
Der Meta-Titel und die Meta-Beschreibung, die ihr für eine Seite hinterlegt, werden auf der Suchmaschinen-Ergebnisseite angezeigt (SERP).
Wen diese gut geschrieben sind, entscheiden sich die Suchenden ggf. für den Klick zu euren Inhalten. Nehmt euch daher ausreichend Zeit diese Meta-Daten passend zu formulieren.
Sie sollten das Keyword beinhalten, nach dem gesucht wurde, um den Suchenden zu signalisieren, dass er bei euch die passenden Inhalte findet.

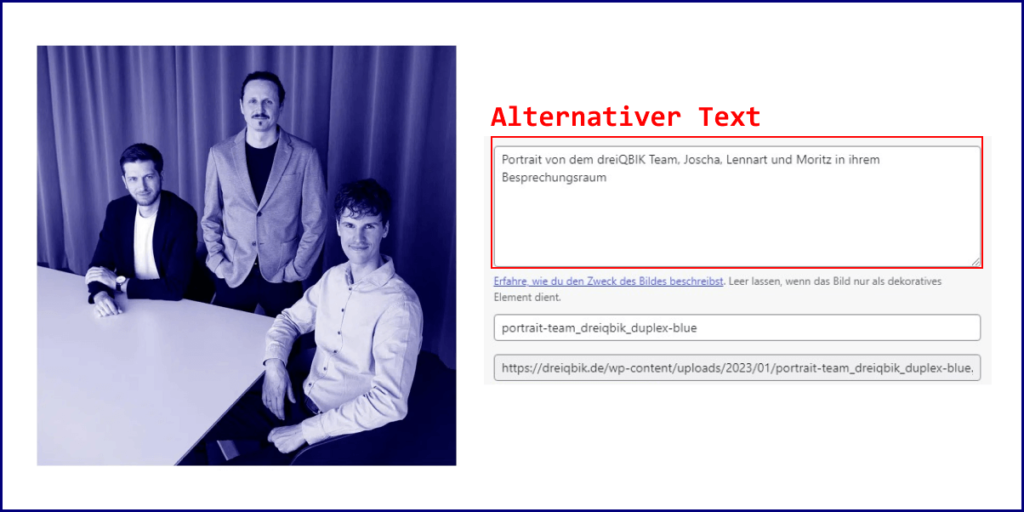
Alternativer-Text
Bei dem Alternativen-Text handelt es sich um eine zusätzliche Text-Information, die einem Bild zugeordnet werden kann. Dieser Text sollte kurz und knackig beschreiben, was auf dem Bild zu sehen ist.
Der Grund dafür ist, dass die Suchmaschinen-Crawler, welche alle Informationen auf eurer Webseite durchsuchen, die Bilder im Zusammenhang mit dem Inhalt der Seite erkennen und somit die Relevanz feststellen können.
Ein weiterer Aspekt ist, dass Menschen mit Sehbeeinträchtigungen die Möglichkeit haben, sich diese Inhalte vorlesen zu lassen. Auf diese Weise können auch sie einen Zusammenhang zwischen dem Bild und den weiteren Inhalten auf der Webseite herstellen.

Optimierung von Bildern
Die Optimierung von Bildern ist ein wichtiger Aspekt bei der Suchmaschinenoptimierung (SEO).
Die Verwendung von zu großen Bildern auf Websites ist der häufigste Grund für langsame und damit schlecht benutzbare Websites. Deshalb ist die Geschwindigkeit einer Website auch ein wichtiger Ranking-Faktor für Suchmaschinen. Auf der Website TinyPNG könnt ihr eure Bilder online komprimieren.
Eine professionelle Website sollte eure Bilder bereist beim Hochladen komprimieren, sodass große Bilder kein Problem darstellen sollten. Sprecht das Thema am besten nochmal bei eurer Webagentur an.
Neben der Bildgröße sollten auch die Dateiformate richtig gewählt sein, um eine gute Darstellung und zusätzlichen Speicherplatz einzusparen.
Bei einer Migration mit vielen Bildern kann dieser Aufwand allerdings oft nicht ohne erheblichen Mehraufwand durchgeführt werden und sollte daher nur für die Erstellung neuer Bilder durchgeführt werden.
- PNG – Pixelformat
- JPG – Pixelformat
- SVG – Vektorformat
- WebP – Pixelformat

PNG - Pixelformat
PNG ist ein pixelbasiertes Dateiformat und solltet i.d.R. für komplexere Grafiken oder für Bilder mit wenig Farbtiefe verwenden, es verwendet eine verlustfreie Kompression für die Reduzierung des Speicherbedarfs und kann daher scharfe Kanten zeichnen. Zusätzlich können Bilder mit Transparenz dargestellt werden.

JPG - Pixelformat
JPG oder JPEG ist ein pixelbasiertes Dateiformat und sollte für klassische Fotos mit vielen Farben verwendet werden. Die Kompression ist verlustbehaftet.
Das heißt die je stärker ein Bild komprimiert wird, desto kleiner wird zwar der Speicherbedarf, aber es verringert sich ebenfalls die Qualität des Bildes. Hier gilt es einen guten Mittelweg zu wählen.

SVG - Vektorformat
SVG ist ein vektorbasiertes Dateiformat, dass mathematisch berechnet wird und kann daher ohne Qualitätseinschränkungen beliebig groß dargestellt werden.
Es eignet sich sehr gut für Logos, Icons und einfache Grafiken, die auf allen Geräten und Auflösungen messerscharf dargestellt werden können.

WebP - Pixelformat
WebP ist ein neueres pixelbasiertes Dateiformat, das von Google entwickelt wurde. Speziell für Bilder im Web, um die Ladezeiten von Webseiten zu optimieren.
Es verbindet die Vorteile von JPG und PNG bei einer kleineren Dateigröße. Allerdings wird es von älteren Browserversionen teilweise nicht unterstützt.
Sprecht daher mit eurer Webagentur ab, ob die Nutzung dieses Formates für euren Relaunch möglich ist.

2.6 Ggf. neue Inhalte anlegen
Webdesign, Programmierung und die Inhalte der alten Website sind fertig für den Livegang. Ggf. möchtet ihr noch neue Inhalte für den Relaunch eurer Website erstellen.
Mit der Schulung und den Kenntnissen für SEO, solltet ihr an diesem Punkt bereist handlungsfähig sein und in Abstimmung mit eurer Agentur die neuen Inhalte erstellen können.

2.7 Finales Testing
Bevor eure Website live gehen kann, sollte sie von eurer Webagentur auf Herz und Nieren geprüft werden.
Hier sollte das responsiven Webdesigns, mögliche Schnittstellen zu externen Anbindungen sowie Formulare und Links und eine saubere Migration der Inhalte sowie die Geschwindigkeit der Website getestet werden.
Wenn hier unsauber gearbeitet wird, kann ein Website-Relaunch zu massiven Einbrüchen eurer Besucherzahlen und Conversions führen.
- Responsiven Webdesign
- Funktionstests
- Website-Geschwindigkeit

Responsiven Webdesign
Die Website sollte in verschiedenen Browsern und auf verschiedenen Geräten (Desktop, Tablet, Smartphone) getestet werden, um sicherzustellen, dass sie korrekt angezeigt wird und alle Funktionen unterstützt werden.

Funktionstests
Hier sollten alle Funktionen und Interaktionen auf der neuen Website geprüft werden, um sicherzustellen, dass alles wie erwartet funktioniert, einschließlich Formulare, Buttons, Menüs, Links und externe Anbindungen.

Website-Geschwindigkeit
Hier sollte nochmal getestet werden, ob die Ladezeiten der Website für mobile Endgeräte sowie Desktops in Ordnung sind, um ein gutes Benutzererlebnis (UX) sicherzustellen.

2.8 Finale Anpassungen vor dem Relaunch der Website
Die Website sollte noch mit einem professionellem Cookie-Consent-Tool verknüpft werden, das Tracking zur Analyse eurer Ziele sowie ein professionelles Caching für eine schnelle Website-Performance sollten ebenfalls eingerichtet werden.
- Cookie-Consent-Tool
- Website-Tracking
- Website-Caching

Cookie-Consent-Tool
Ein Cookie-Consent-Tool stellt sicher, dass ihr Cookies und extern eingebundene Inhalte, wie z.B. YouTube-Videos im Einklang mit der DSGVO verwenden könnt.
Die verwendeten Cookies können allerdings erst gesetzt werden, wenn ein Website-Besucher dieses explizit über euer Cookie-Tool erlaubt.

Website-Tracking
Damit ihr eure Ziele im Auge behalten könnt, sollte jede professionelle Website mit einem Tracking-Tool ausgestattet sein, das unter anderem die Besucherzahlen und die Conversions misst.
Hier empfiehlt es sich auf eine Tracking-Lösung zu setzen, die auf einem eigenen Server oder bei einem Hosting-Anbieter innerhalb Deutschlands gehostet wird.
Das kann mit dem Tracking-Tools wie Google Analytics oder Matomo realisiert werden. Mit Matomo z.B. können Daten DSGVO-Konform gesammelt und zur Verbesserung eures Onlineauftritts verwendet werden.

Website-Caching
Neben vielen Punkten, die im Vorfeld bereits angesprochen wurden ist ein weiter wichtiger Faktor für die Performance eurer Website das Caching.
Hier werden vereinfacht gesagt die Seiten eurer Website für eure Besucher vorgeladen, sodass ein schneller Zugriff auf die Inhalte ermöglicht wird. Sprecht ggf. eure Agentur darauf an, um ein gutes Benutzererlebnis auf eurer Website sicherzustellen.

2.9 Livegang des Website-Relaunchs
Fast geschafft! Im letzten Schritt stellt eure Webagentur eure neue Website live. Je nach euren Anforderungen kann die Website auf eurem eigenen Server, bei eurer Webagentur oder bei einem externen Hoster eurer Wahl online gestellt werden.
Zu guter Letzt, sollten noch die Suchmaschinen darüber informiert werden, dass eure Website gerade in neuen Gewändern an den Start gegangen ist.
- Hosting auf eigenem Server
- Externes Hosting & Hosting bei Webagentur
- Suchmaschinen über Website-Relaunch informieren

Hosting auf eigenem Server
Wenn ihr einen eigenen Server für eure Online-Präsenzen verwendet, stellt sicher, dass euer Server-Administrator sich rechtzeitig mit eurer Webagentur austauscht, sodass mögliche Eigenheiten eurer Serverstruktur bei eurem Website-Relaunch berücksichtigt werden können.

Externes Hosting & Hosting bei Webagentur
Wenn ihr eure Webagentur oder ein externes Hosting wählt, ist es Ratsam zu checken, ob das Angebotene Hosting auf eurer CMS spezialisiert ist.
Bei WordPress sind z.B. Hostpress oder Raidboxes spezialisierte Hosting-Partner. Bei diesen Hosting-Anbietern ist die Konfiguration des Servers dann direkt auf eurem System optimiert, was zur Website-Sicherheit und zur Website-Performance beiträgt.

Suchmaschinen über Website-Relaunch informieren
Damit auch die Suchmaschinen direkt mitbekommen, dass eure Website gerade neu aufgesetzt wurde, solltet noch die neue Sitemap bei en Suchmaschine Crawlern eingereicht werden.
Beispielsweise wird die neue Sitemap in der Google-Search-Console eingereicht, daraufhin, bekommt der Google-Crawler den Befehl die Inhalte eurer Website neu zu sichten und kann so direkt alle neu erkannten Inhalte auf seine Suchergebnisseiten mit ausspielen.

/Phase-3/werdet-zur-online-Autorität
3. Nach dem Website-Relaunch
Behaltet eure Website nach dem Relaunch im Auge, holt Feedback von euren Nutzern ein, analysiert eure Tracking-Daten, um auf Kurs zu bleiben und nutzt eure neue Website als wichtiges Online-Marketing-Instrument für zukünftige Herausforderungen.

Diese 3 Punkte solltet ihr nach dem Livegang im Auge behalten:
- Kommunikation und Feedback
- Analyse des Trackings
- Weiterentwicklung der Website
3.1 Kommunikation und Feedback
Informiert eure Nutzer über den Relaunch eurer Website und holt Feedback zum Nutzererlebnis ein. Das kann wertvolle Informationen liefern, um die Website weiter zu optimieren und eventuelle unentdeckte Probleme zu identifizieren.

3.2 Analyse des Trackings
Überwacht das Tracking der Website und behaltet eure Ziele im Auge, um auf Veränderungen im Nutzerverhalten oder in der Branche zu reagieren. Das hilft euch dabei, eventuelle Probleme frühzeitig zu erkennen und proaktiv anzugehen.

3.3 Weiterentwicklung der Website
Seht eure Website als wichtiges Online-Marketing-Instrument und überlegt, wie eure Website euch bei neuen Anforderungen und Zielen der Zukunft unterstützen kann. Eine professionelle Website sollte auch nach dem Website-Relaunch in alle Richtungen weiterentwickelt werden können.

/spaziergang-statt-abenteuer
Fazit: Website-Relaunch erfolgreich meistern
Der Relaunch einer Website kann eine Herausforderung sein, aber mit der richtigen Vorbereitung kann er sich mehr als bezahlt machen. Macht euch daher vorab Gedanken zu welchem Content-Management-System (CMS) dieser erfolgen soll und welche Ziele ihr mit dem Website-Relaunch erreichen wollt.
Das gewählte CMS sollte dabei zu euch und euren gesetzten Zielen passen und euch handlungsfähig machen.
Eine gute Vorbereitung und die Zusammenarbeit mit einer professionellen Webagentur, die auf das von euch gewählte CMS spezialisiert ist, sind entscheidend für einen erfolgreichen Website-Relaunch. Dann kann aus dem Abenteuer Website-Relaunch ein Spaziergang bei schönem Wetter werden.
Behaltet eure Ziele auch nach dem Relaunch weiter im Auge und schaut, wie ihr das Online-Marketing-Werkzeug Website auch für zukünftige Herausforderungen weiterentwickeln könnt.
Wir hoffen, dass dieser Artikel dazu beigetragen hat, euch mit dem nötigen Wissen auszustatten, um fundierte Entscheidungen zu treffen, wenn ihr euer Website-Relaunch-Projekt in Angriff nehmt. Viel Erfolg!
/website-relaunch zu wordpress?
Wenn ihr euren Website-Relaunch mit WordPress plant und auf der Suche nach einem kompetenten Partner seid, meldet euch bei uns.
=> wir unterstuetzen euch gerne!
/dreiqbik-gmbh
- Wir erschaffen seit 2016 benutzerfokussierte und zukunftsorientierte Corporate-Websites auf Basis von WordPress.
Du hast noch Fragen?
Was ist ein Website-Relaunch?
Ein Website-Relaunch bezeichnet den Prozess der umfassenden Überarbeitung und Neugestaltung einer bestehenden Website. Dies kann die Aktualisierung des Designs, der Struktur, der Inhalte, der Technologie und anderer Aspekte der Website umfassen, um sie an die aktuellen Bedürfnisse eurer Zielgruppe und die sich ändernden Trends im Webdesign und in der Technologie anzupassen. Ein erfolgreicher Relaunch kann dazu beitragen, die Benutzererfahrung, die Sichtbarkeit in den Suchmaschinen, die Konversionsraten und die allgemeine Leistung eurer Website zu verbessern.
Ein Website-Relaunch ist ein umfangreiches Projekt, das in der Regel aus mehreren Phasen besteht, darunter die Planung, die Konzeption, die Entwicklung, die Implementierung und die Nachbereitung. Dabei solltet ihr verschiedene Aspekte berücksichtigen, wie zum Beispiel die Zielsetzung des Relaunchs, die Anforderungen eurer Zielgruppe, die aktuellen Webdesign-Trends, die Suchmaschinenoptimierung (SEO) und die Sicherheit der Website.
Ein Website-Relaunch sollte sorgfältig geplant und durchgeführt werden, um sicherzustellen, dass ihr die bestmöglichen Ergebnisse erzielt und die Leistung eurer Website nachhaltig verbessert.
Was kostet ein Website-Relaunch?
Die Kosten für einen Website-Relaunch können stark variieren, abhängig von verschiedenen Faktoren wie Umfang, Komplexität, Design, Technologie und den spezifischen Anforderungen des Projekts. Hier sind einige Faktoren, die die Kosten beeinflussen können:
Größe der Website: Die Anzahl der Seiten und die Menge an Inhalten beeinflussen den Arbeitsaufwand und damit die Kosten.
Design und Layout: Ein individuelles, maßgeschneidertes Design ist in der Regel teurer als die Verwendung von vorgefertigten Templates. Je aufwendiger das Design, desto höher sind die Kosten.
Technische Anforderungen: Die Integration von speziellen Funktionen, Plugins oder Anwendungen kann die Kosten erhöhen. Ebenso wirken sich die Wahl des Content-Management-Systems (CMS) und die Anforderungen an die Serverinfrastruktur auf den Preis aus.
SEO und Content-Optimierung: Wenn eine umfangreiche Suchmaschinenoptimierung und Content-Überarbeitung erforderlich ist, können die Kosten steigen.
E-Commerce-Integration: Die Einrichtung und Anpassung von Online-Shops, Zahlungsgateways und Produktkatalogen kann die Kosten eines Website-Relaunches erhöhen.
Da die Kosten eines Website-Relaunches von so vielen Faktoren abhängen, ist es schwierig, einen genauen Preisbereich zu nennen. Kleinere Projekte können einige tausend Euro kosten, während größere, komplexere Projekte zehntausende Euro oder mehr kosten können.
Was sind die Vorteile eines Website-Relaunches?
Ein Website-Relaunch bietet mehrere Vorteile, darunter:
Verbessertes Design: Ein Relaunch ermöglicht es, das Design der Website aufzufrischen und an aktuelle Trends und Benutzererwartungen anzupassen. Dadurch kann die User Experience (UX) verbessert werden, was wiederum zu höheren Conversion-Raten führen kann.
Verbesserte Technologie: Durch den Relaunch können neue Technologien und Funktionen integriert werden, die die Leistung, Sicherheit und Geschwindigkeit der Website verbessern. Das kann sowohl die Benutzerfreundlichkeit als auch die Suchmaschinenoptimierung (SEO) positiv beeinflussen.
Verbesserung der Inhalte: Ein Relaunch bietet die Gelegenheit, Inhalte zu aktualisieren und besser auf die Bedürfnisse der Zielgruppe abzustimmen. Dies kann die Relevanz und den Wert der Website für die Nutzer erhöhen.
Verbesserte SEO: Ein Website-Relaunch kann dazu beitragen, die Sichtbarkeit der Website in Suchmaschinen zu erhöhen, indem technische und inhaltliche SEO-Faktoren optimiert werden.
Optimierung für mobile Geräte: Ein Relaunch ermöglicht es, die Website für mobile Geräte zu optimieren, indem ein responsives Design oder eine mobile Version erstellt wird. Dies ist wichtig, da immer mehr Menschen das Internet über ihre Smartphones und Tablets nutzen.
Erhöhte Benutzerfreundlichkeit: Ein Relaunch kann dazu beitragen, die Navigation und Struktur der Website zu überarbeiten, um eine bessere Benutzerfreundlichkeit zu gewährleisten.
Stärkung der Markenidentität: Ein Relaunch bietet die Möglichkeit, das Erscheinungsbild der Website an die aktuelle Markenidentität und -strategie anzupassen, um ein kohärentes Markenerlebnis zu schaffen.
Erhöhte Konversionsraten: Durch den Relaunch können Elemente wie Call-to-Action-Buttons, Landingpages und Formulare optimiert werden, um die Konversionsraten zu erhöhen und die Effektivität der Website zu steigern.
Bessere Integration mit sozialen Medien und anderen Plattformen: Ein Relaunch kann dazu genutzt werden, die Integration von sozialen Medien und anderen Plattformen (wie z.B. E-Commerce oder CRM-Systeme) zu verbessern, um das Nutzererlebnis zu erweitern und den Erfolg der Website zu steigern.
Möglichkeit zur Fehlerbehebung: Ein Website-Relaunch bietet die Gelegenheit, bestehende Fehler und Probleme zu beheben und die allgemeine Leistung und Stabilität der Website zu verbessern.
Woher weiß ich, ob unsere Website einen Relaunch braucht?
Um zu entscheiden, ob eure Website einen Relaunch benötigt, solltet ihr verschiedene Aspekte der Website analysieren und bewerten. Hier sind einige Anzeichen, die darauf hindeuten können, dass ein Relaunch notwendig ist:
Veraltetes Design: Wenn das Design eurer Website veraltet wirkt oder nicht mehr den aktuellen Webdesign-Trends entspricht, kann dies ein Hinweis darauf sein, dass ein Relaunch erforderlich ist.
Schlechte Benutzererfahrung: Wenn eure Besucher Schwierigkeiten haben, sich auf eurer Website zurechtzufinden, oder die Navigation und Struktur unübersichtlich sind, kann dies ein Zeichen dafür sein, dass Verbesserungen notwendig sind.
Geringe Konversionsraten: Wenn eure Website schlechte Konversionsraten aufweist, kann dies darauf hindeuten, dass eine Überarbeitung des Designs, der Inhalte oder der Benutzerführung erforderlich ist.
Nicht mobilfreundlich: Da immer mehr Menschen das Internet über mobile Geräte nutzen, ist es wichtig, dass eure Website für diese optimiert ist. Wenn eure Website nicht mobilfreundlich ist, kann dies ein Grund für einen Relaunch sein.
Schlechte SEO-Leistung: Wenn eure Website in den Suchergebnissen schlecht abschneidet, kann dies auf technische oder inhaltliche SEO-Probleme hindeuten, die im Rahmen eines Relaunches behoben werden können.
Langsame Ladezeiten: Wenn eure Website langsam lädt, kann dies zu einer schlechten Benutzererfahrung und einer geringeren Sichtbarkeit in Suchmaschinen führen. Ein Relaunch kann helfen, die Geschwindigkeit und Leistung eurer Website zu verbessern.
Sicherheitsbedenken: Wenn eure Website veraltete Technologien verwendet oder Sicherheitslücken aufweist, kann ein Relaunch dazu beitragen, diese Probleme zu beheben und die Sicherheit eurer Website zu erhöhen.
Veraltete Technologien: Wenn eure Website auf einer veralteten Plattform oder einem veralteten CMS basiert, kann dies die Funktionalität und Leistung beeinträchtigen. Ein Relaunch bietet die Gelegenheit, auf aktuelle Technologien umzusteigen.
Veränderungen in der Markenstrategie: Wenn sich eure Markenstrategie oder euer Markenauftritt geändert hat, kann ein Website-Relaunch dabei helfen, eure Online-Präsenz an die neue Ausrichtung anzupassen.
Schwierigkeiten bei der Aktualisierung von Inhalten: Wenn das Aktualisieren von Inhalten auf eurer Website schwierig oder zeitaufwendig ist, kann ein Relaunch dazu beitragen, den Prozess durch den Einsatz eines benutzerfreundlicheren CMS zu vereinfachen.
Um festzustellen, ob eure Website einen Relaunch benötigt, solltet ihr eine gründliche Analyse eurer aktuellen Website durchführen, indem ihr euch auf die oben genannten Punkte konzentriert. Ein Relaunch kann in vielen Fällen zu einer besseren Benutzererfahrung, einer höheren Sichtbarkeit in Suchmaschinen und einer höheren Konversionsrate führen.
Was gehört zur Vorbereitungsphase eines Website-Relaunchs?
Bei der Vorbereitungsphase eines Website-Relaunchs gibt es mehrere Aspekte, auf die ihr achten solltet, um ein erfolgreiches Projekt zu gewährleisten:
Zieldefinition: Definiert die Ziele eures Website-Relaunchs, um die Erwartungen zu klären und den Erfolg des Projekts messen zu können. Ziele können zum Beispiel eine verbesserte Benutzererfahrung, höhere Konversionsraten oder bessere SEO-Platzierungen sein.
Bestandsaufnahme: Analysiert eure aktuelle Website, um Stärken, Schwächen und Verbesserungspotenziale zu identifizieren. Berücksichtigt dabei Design, Inhalt, Technologie, Benutzerfreundlichkeit, SEO und weitere relevante Aspekte.
Wettbewerbsanalyse: Untersucht die Websites eurer Wettbewerber, um herauszufinden, was sie gut machen und welche Möglichkeiten es für euch gibt, euch abzuheben oder eure eigene Online-Präsenz zu verbessern.
Zielgruppenanalyse: Identifiziert eure Zielgruppen und deren Bedürfnisse, um eure Website entsprechend auszurichten und die Benutzererfahrung zu optimieren.
Projektplanung: Erstellt einen detaillierten Projektplan, der die verschiedenen Phasen des Relaunchs, Verantwortlichkeiten, Meilensteine und Zeitpläne umfasst. Plant ausreichend Zeit für die Vorbereitung, Umsetzung und Nachbereitung des Projekts ein.
Budgetplanung: Legt ein Budget für den Website-Relaunch fest, das alle Kosten für Design, Entwicklung, Content-Erstellung, SEO-Optimierung und weitere notwendige Ressourcen berücksichtigt.
Auswahl des Teams oder Dienstleisters: Entscheidet, ob ihr den Relaunch intern durchführen wollt oder externe Hilfe in Anspruch nehmen möchtet. Wenn ihr eine Agentur oder Freelancer beauftragen möchtet, holt mehrere Angebote ein und wählt den passenden Partner für euer Projekt aus.
Technologieauswahl: Wählt die passenden Technologien und Plattformen für euren Website-Relaunch, wie zum Beispiel das Content-Management-System (CMS), Hosting-Anbieter und Web-Entwicklungstools.
Content-Strategie: Entwickelt eine Content-Strategie, die festlegt, welche Inhalte ihr erstellen, aktualisieren oder entfernen wollt, und plant, wie ihr diese Inhalte strukturiert und präsentiert, um euren Zielen und den Bedürfnissen der Zielgruppe gerecht zu werden.
Indem ihr diese Schritte in der Vorbereitungsphase eures Website-Relaunchs beachtet, stellt ihr sicher, dass das Projekt gut strukturiert ist und auf eine erfolgreiche Umsetzung hinarbeitet.
Verbessert ein Website-Relaunch die Suchmaschinenoptimierung (SEO)?
Ein Website-Relaunch kann die Suchmaschinenoptimierung (SEO) eurer Website verbessern, wenn ihr während des Prozesses gezielte Maßnahmen ergreift, um SEO-relevante Aspekte zu optimieren. Hier sind einige Faktoren, auf die ihr achten solltet, um die SEO-Leistung eurer Website nach einem Relaunch zu verbessern:
Technische SEO: Achtet darauf, technische Aspekte wie saubere URLs, schnelle Ladezeiten, eine korrekte Seitenstruktur und die Verwendung von SSL-Zertifikaten zu optimieren. Diese Faktoren können sich positiv auf das Ranking in den Suchergebnissen auswirken.
Responsives Design: Stellt sicher, dass eure Website für alle Geräte und Bildschirmgrößen optimiert ist. Suchmaschinen wie Google bevorzugen mobilfreundliche Websites und können diese höher in den Suchergebnissen einstufen.
Keyword-Optimierung: Identifiziert relevante Keywords für eure Zielgruppe und integriert sie auf natürliche Weise in die Inhalte, Meta-Tags, Überschriften und Bild-Alt-Tags eurer Website.
Qualitativ hochwertige Inhalte: Erstellt nützliche, relevante und informative Inhalte, die eurer Zielgruppe einen Mehrwert bieten. Hochwertige Inhalte sind ein wichtiger Faktor für ein gutes Ranking in den Suchergebnissen.
Interne Verlinkung: Optimiert die interne Verlinkung eurer Website, um die Benutzerführung zu verbessern und Suchmaschinen dabei zu helfen, die Struktur und Relevanz eurer Inhalte besser zu verstehen.
Backlink-Profil: Arbeitet an der Verbesserung eures Backlink-Profils, indem ihr qualitativ hochwertige und relevante Links von anderen Websites erhaltet. Dies kann dazu beitragen, die Autorität eurer Website in den Augen von Suchmaschinen zu erhöhen.
Meta-Tags und strukturierte Daten: Optimiert Meta-Tags wie Title-Tags und Meta-Beschreibungen, um Suchmaschinen und Nutzern eine klare Information über den Inhalt jeder Seite zu geben. Implementiert strukturierte Daten, um Suchmaschinen zusätzliche Informationen über eure Website bereitzustellen und die Darstellung in den Suchergebnissen zu verbessern.
Crawling und Indexierung: Stellt sicher, dass eure Website von Suchmaschinen einfach gecrawlt und indexiert werden kann. Verwendet eine XML-Sitemap und eine saubere robots.txt-Datei, um Suchmaschinen bei der Indexierung eurer Website zu unterstützen.
Wenn ihr diese Aspekte während eures Website-Relaunchs berücksichtigt, könnt ihr die SEO-Leistung eurer Website verbessern und somit die Sichtbarkeit in Suchmaschinen erhöhen. Denkt daran, dass SEO ein kontinuierlicher Prozess ist und ihr eure Website regelmäßig überwachen und optimieren solltet, um langfristig gute Ergebnisse zu erzielen.
Wie oft sollte ein Website-Relaunch durchgeführt werden?
Es gibt keine festgelegte Regel, wie oft ihr einen Website-Relaunch durchführen solltet, da dies von verschiedenen Faktoren abhängt, wie zum Beispiel den technologischen Entwicklungen, den Veränderungen in eurer Branche und den Bedürfnissen eurer Zielgruppe. Allerdings gibt es einige allgemeine Richtlinien, die ihr beachten könnt:
Design und Benutzererfahrung: Webdesign-Trends ändern sich im Laufe der Zeit, und es ist wichtig, dass eure Website modern und benutzerfreundlich bleibt. In der Regel kann es sinnvoll sein, alle 3 bis 5 Jahre eine Designaktualisierung oder einen Relaunch in Betracht zu ziehen, um eure Website frisch und ansprechend zu halten.
Technologische Entwicklungen: Wenn eure Website auf veralteter Technologie basiert oder Sicherheitslücken aufweist, solltet ihr einen Relaunch in Erwägung ziehen, um diese Probleme zu beheben und die Leistung eurer Website zu verbessern.
Änderungen in der Markenstrategie: Wenn sich eure Markenstrategie oder euer Markenauftritt ändert, ist es ratsam, einen Relaunch durchzuführen, um sicherzustellen, dass eure Online-Präsenz mit eurer neuen Ausrichtung übereinstimmt.
Veränderungen im Nutzerverhalten: Die Bedürfnisse und Erwartungen eurer Zielgruppe können sich im Laufe der Zeit ändern. Achtet auf das Feedback eurer Nutzer und die Analyse eurer Website-Metriken, um festzustellen, ob ein Relaunch erforderlich ist, um auf diese Veränderungen zu reagieren.
SEO-Leistung: Wenn eure Website in den Suchergebnissen schlecht abschneidet, kann ein Relaunch helfen, technische oder inhaltliche SEO-Probleme zu beheben und eure Sichtbarkeit in den Suchmaschinen zu erhöhen.
Es ist wichtig, eure Website regelmäßig zu überwachen und zu analysieren, um festzustellen, ob und wann ein Relaunch notwendig ist. Achtet darauf, kleinere Aktualisierungen und Verbesserungen kontinuierlich durchzuführen, um eure Website auf dem neuesten Stand zu halten und eine optimale Benutzererfahrung zu gewährleisten.